티스토리 뷰

블로그 섬네일은 내 블로그로 사람들이 방문하게 만드는 요소 중에 정말 중요한 부분을 차지합니다. 그러므로 깔끔하고 예쁘게 사람들의 시선을 끌어 블로그에 관심을 끌게 하는 것이 중요합니다.
이런 중요한 섬네일을 만들 때 여러분들은 어떻게 만드시나요? 물론 만드는 방법은 다양합니다. 전문적인 그래픽 기술이 있는 분들은 포토샵 같은 응용프로그램을 사용하실 것이고 또한 파워포인트를 이용하여 만드는 것도 가능합니다.
최근에는 이런 섬네일 작업 및 쇼핑몰의 상세페이지 등을 쉽게 제작할 수 있도록 해주는 웹 기반의 응용프로그램들이 많이 있으며, 오늘은 그중에 많은 사람이 즐겨 사용하는 미리캔버스를 활용하여 블로그 섬네일 만드는 방법을 알려 드리려고 합니다.
미리캔버스를 활용한 블로그 섬네일 만들기
미리 캔버스의 장점
- 무료사용이 가능하다
- 무료로 섬네일을 제작해도 워터마크가 붙지 않는다.
- 국내 프로그램이라 한글 지원이 쉽다.
무료 사용이 가능하고, 워터마크가 붙지 않고, 한글지원이 쉽다는 것이 얼마나 강점인지는 만약 섬네일을 만들려고 여러 가지 프로그램을 찾아보신 분들을 아실 것으로 생각합니다.
미리캔버스 5분 만에 섬네일 만들기
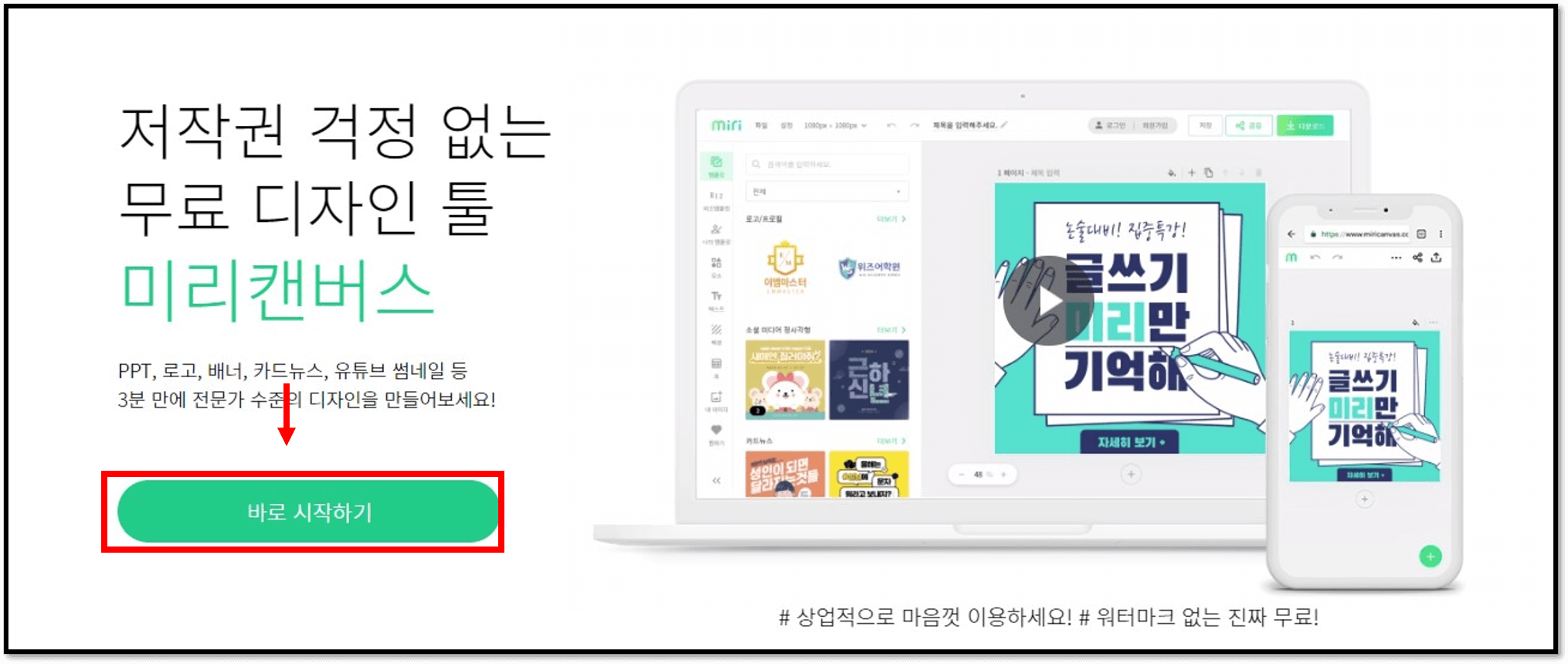
1. 미리캔버스에 접속을 한 후 바로 시작하기를 눌러줍니다. (가입이 안 되어 있으신 분들은 네이버 아이디나 구글 아이디로 간편하게 가입을 진행하실 수 있습니다.)
미리캔버스 주소
홈 - 미리캔버스
디자인 고민 끝! 템플릿으로 바로 해결하는 웹 디자인 플랫폼 '미리캔버스'
www.miricanvas.com

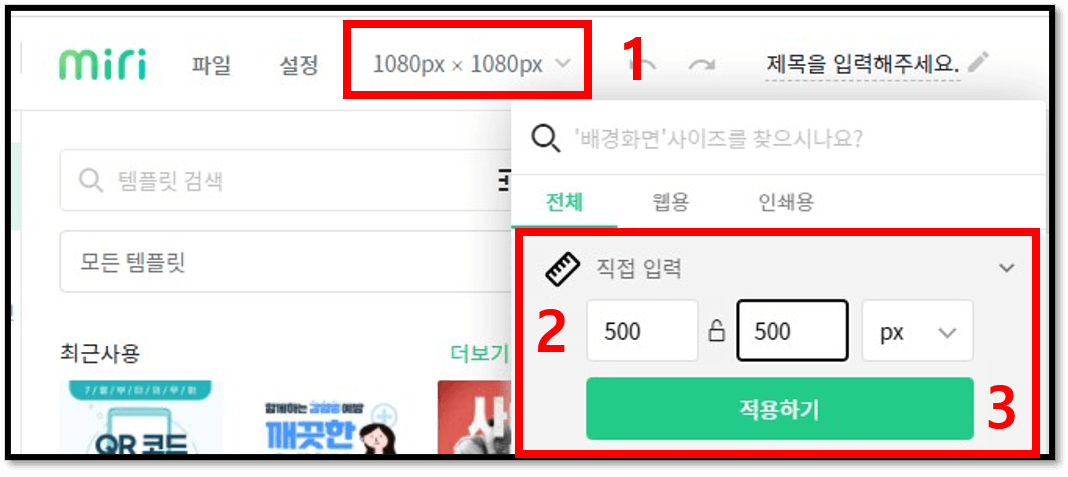
2. 기본적으로 블로그에 들어갈 섬네일 사이즈를 먼저 정하고 제작에 들어가야 합니다. 기본으로는 1080px X 1080px로로 설정이 되어 있으며, 보통 섬네일 크기는 1 : 1 비율의 크기이면 픽셀의 크기는 크게 영향이 없는 것으로 생각됩니다. 저는 500x X 500px로로 설정하도록 하겠습니다.
미리캔버스 화면에서 위쪽 메뉴에 설정 옆의 1080px X 1080px 누르면 각종 섬네일 사이즈 종류의 메뉴가 뜨며 여기서 직접 입력을 눌러 메뉴를 펼친 후에 500px X 500px를 입력하고 적용하기를 눌러줍니다.

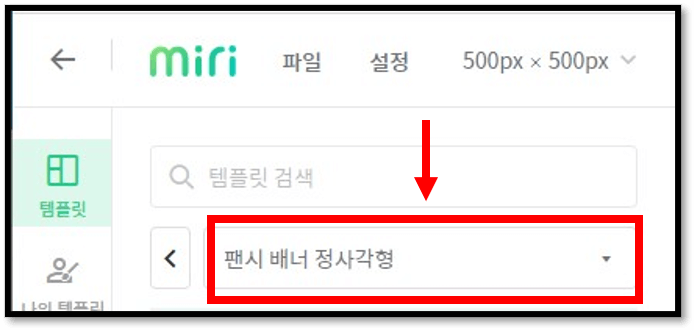
3. 500px로 설정이 완료되었으면 왼쪽 메뉴 중에 섬네일에 적용할 템플릿을 선택해보도록 하겠습니다. 템플릿 검색 상자 밑에 있는 막대 상자 메뉴를 눌러줍니다.

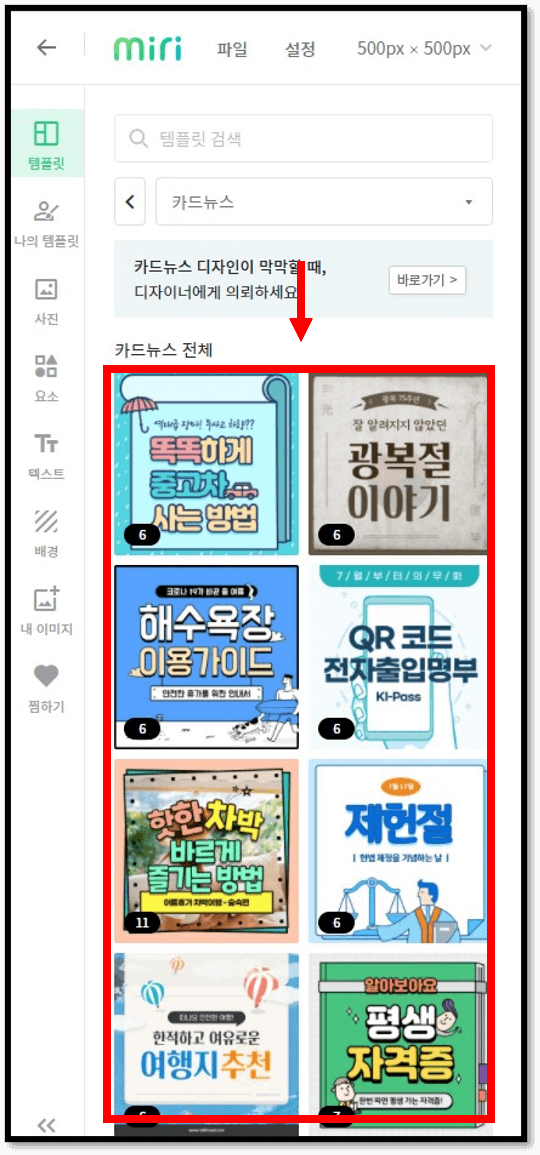
4. 여러 가지 템플릿의 종류가 뜨며, 여기서 카드 뉴스를 선택합니다.

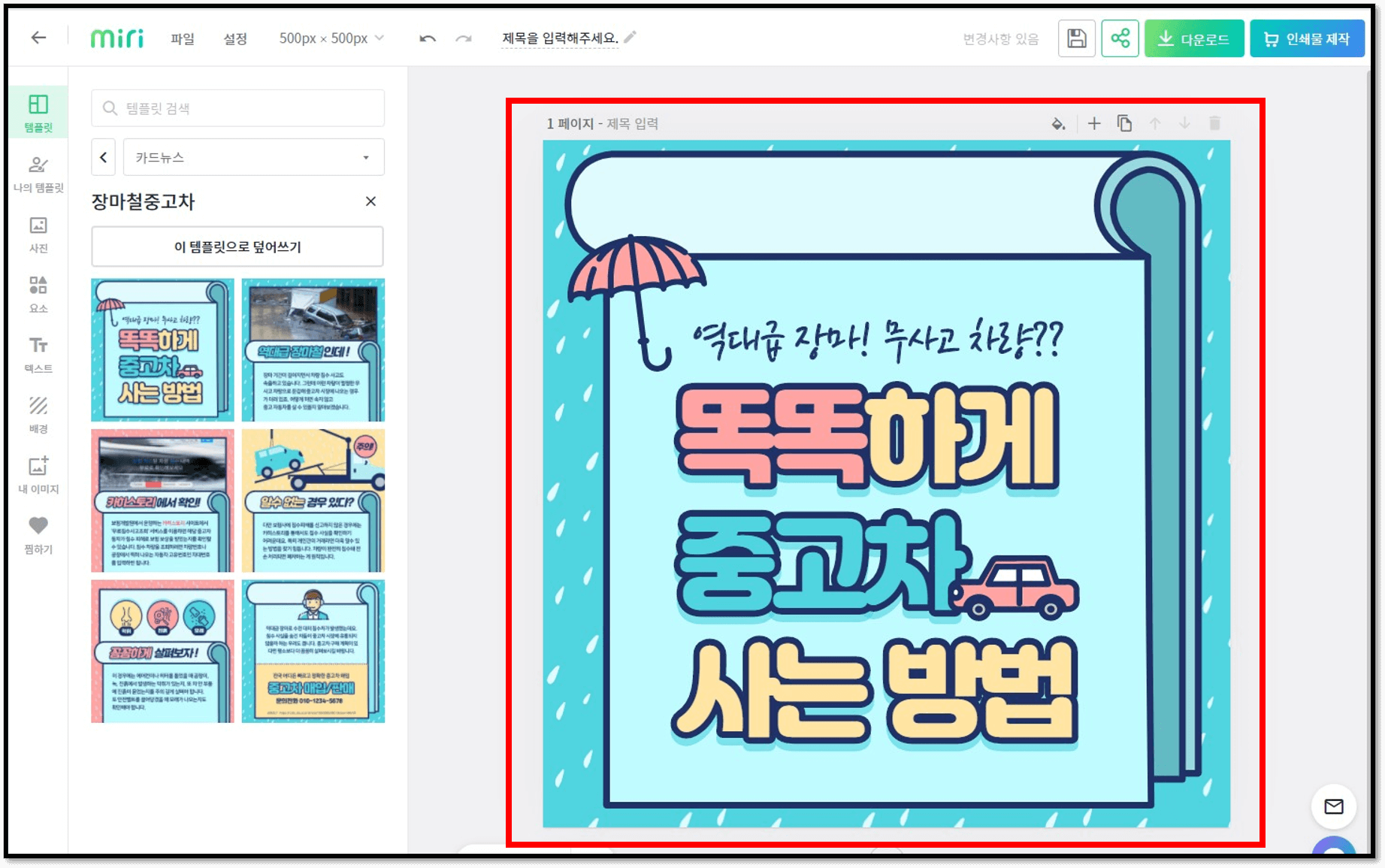
5. 직사각형 모양의 카드뉴스 템플릿들이 나오며 여기서 자신의 포스팅하려는 글과 잘 어울릴만한 템플릿을 하나 선택합니다.

6. 템플릿을 선택하게 되면 오른쪽 캔버스 화면으로 템플릿이 적용되며, 자신의 블로그 포스팅을 표현하는 문구를 넣어 변경합니다.

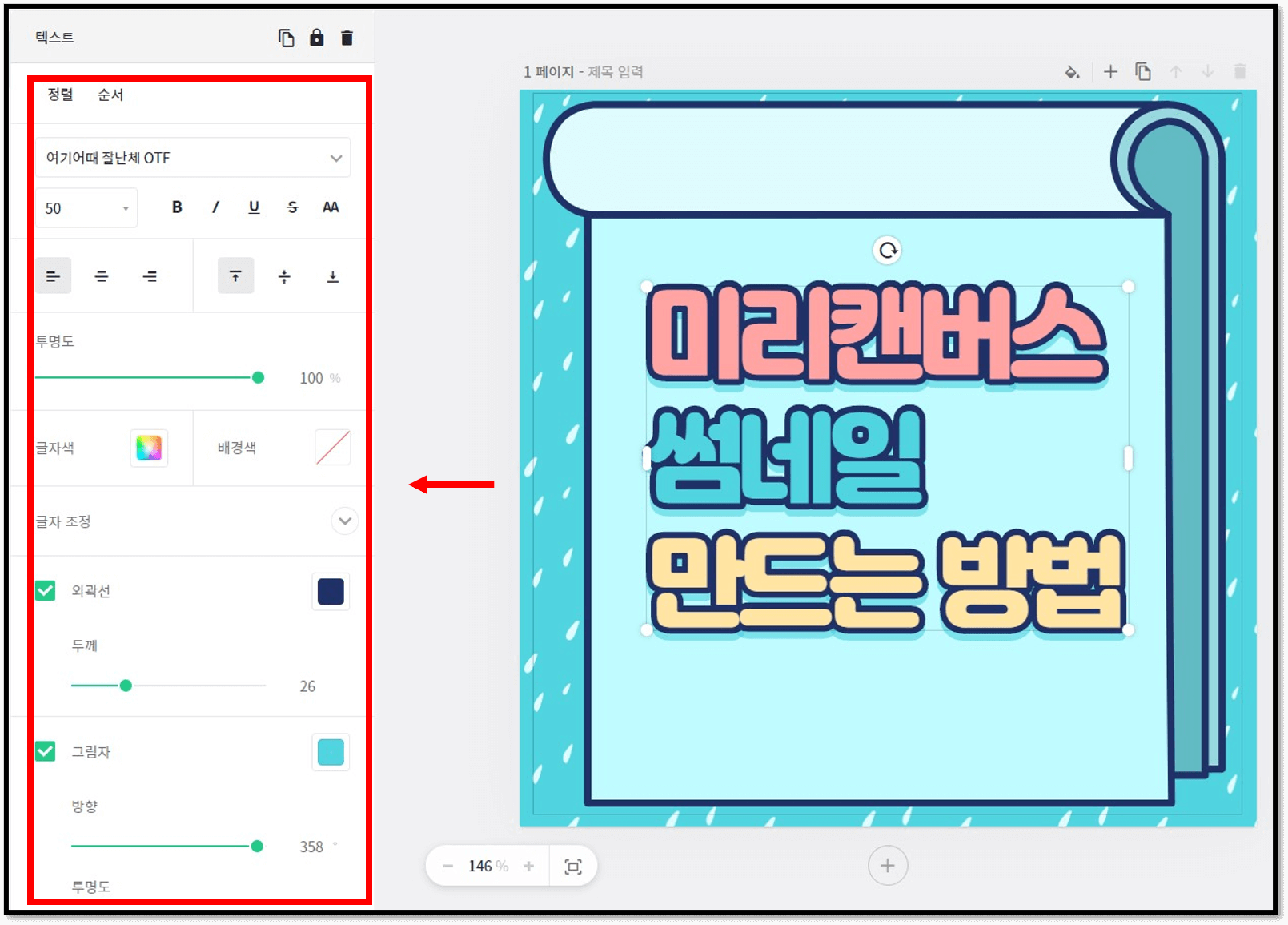
7. 문구를 적고 글자 폰트 크기 색상 등을 변경을 원할 때는 왼쪽 메뉴에도 모두 조절이 가능하며 원하는 형태로 변경을 완료합니다.

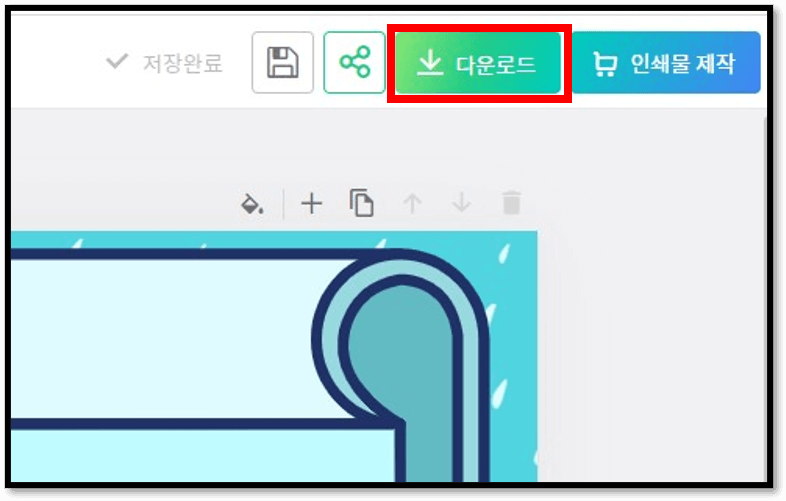
8. 섬네일 제작이 완료되었다면 오른쪽 위의 메뉴 중 다운로드 버튼을 눌러줍니다.

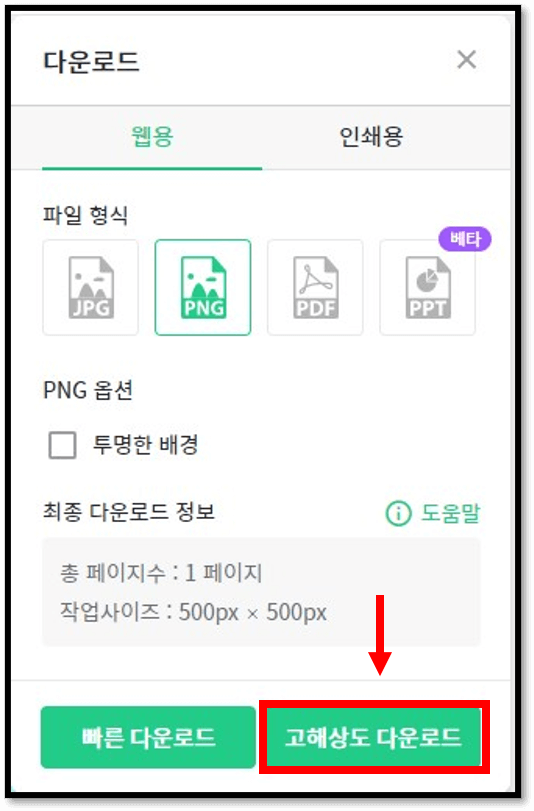
9. 다운로드 메뉴가 나타나면 원하는 형태의 파일 형식을 선택하시고 가장 아래의 고해상도 다운로드 버튼을 눌러 파일을 다운로드 밭습니다.

오늘은 미리캔버스를 활용하여 블로그 섬네일 제작을 해보았는데요. 어떠신가요? 상당히 사용하기도 편리하고 훌륭한 섬네일 제작이 가능한 프로그램이 아닌가요? 이 포스팅을 보시는 분들도 잘 활용하여서 멋지고 예쁜 섬네일 제작하시는 데 도움이 되시길 바랍니다.